Core Web Vitals are three important measures that tell us how fast, easy to use, and stable a webpage is. They’re like a report card for your website’s performance and can affect how high it shows up in search results on Google, making sure visitors have a good time on your site.
Basically, Google uses Core Web Vitals to rate how good your website is to use. They give developers a clear picture of what users experience when they visit a webpage. Even though they’re made for developers, anyone who owns a website can use them to see how well their site is working for visitors.
These metrics focus on three main things:
- How quickly a page loads
- How easy it is to interact with
- How stable the page is while users are on it
Each of these tells us something different about how users use a website. They’re like pieces of a puzzle that help us understand what’s working well and what needs fixing on a site.
Remember, these metrics don’t tell us everything about how users feel on a website, but they’re a good starting point for developers to fix any problems efficiently.
Now, let’s dive into these three main metrics to make your website better today!
Sure, let’s expand on the explanation of each Core Web Vital:
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) measures how quickly the main content of a webpage loads. Think of it as the time it takes for the biggest thing on a webpage, like an image or a block of text, to show up. This is crucial because users want to see the important stuff first, and if it takes too long, they might leave. To provide a good user experience, LCP should ideally be less than 2.5 seconds. By keeping an eye on LCP, site owners can ensure that visitors are not kept waiting and can quickly access the valuable content they’re looking for.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is all about stability. It measures whether things on a webpage move around while it’s loading. You know those frustrating moments when you try to click on a button, but it suddenly shifts and you end up clicking on something else? That’s what CLS helps to prevent. For a smooth and frustration-free experience, CLS should be less than 0.1. By minimizing unexpected layout shifts, site owners can make sure that users can easily navigate and interact with their content without any hiccups.
First Input Delay (FID)
First Input Delay (FID) focuses on responsiveness. It measures how quickly a webpage responds when you try to interact with it, like clicking a button or tapping a link. Imagine clicking on something and nothing happens for what feels like forever – that’s a bad user experience. To keep users engaged and satisfied, FID should be under 100 milliseconds. By reducing the delay between user input and webpage response, site owners can create a snappy and interactive experience that keeps visitors coming back for more.
Interaction to Next Paint (INP)
Interaction to Next Paint (INP) is the newest addition to the Core Web Vitals family, set to replace FID starting March 2024. It measures how quickly a webpage starts responding to user interactions after the initial load. INP aims to ensure a fast and responsive experience for users by setting a benchmark of 200 milliseconds or less. This metric is crucial for assessing the overall interactivity of a webpage and ensuring that users can smoothly engage with its content.
By paying attention to these Core Web Vitals, site owners can gain valuable insights into their website’s performance and make necessary optimizations to enhance the user experience. Whether it’s improving loading times, stabilizing layout shifts, or enhancing responsiveness, prioritizing these metrics can lead to happier visitors and better overall results for your website.
Importance of Core Web Vitals in SEO
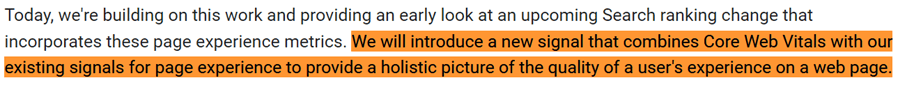
Google is set to introduce a new way of ranking websites called page experience. This will consider factors like HTTPS, mobile-friendliness, and lack of annoying pop-ups, all to enhance user experience. Core Web Vitals, which measure speed, interactivity, and visual stability, will play a crucial role in this ranking.

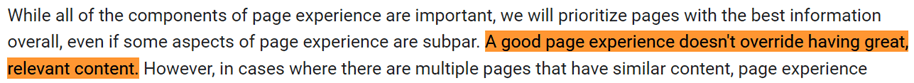
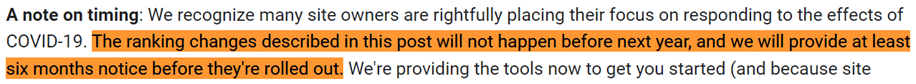
While a good page experience score won’t guarantee the top spot on Google, it’s still important. Google uses around 200 factors to rank sites, and page experience is just one of them. However, you have time to improve your Core Web Vitals score before it becomes a major ranking factor next year.

Improving your Core Web Vitals score is essential because it greatly impacts your website’s chances of appearing on Google’s first page. Websites that load faster tend to perform better, as users prefer speedy sites. By regularly checking your Core Web Vitals score and keeping it in the recommended range, you can stay ahead of the competition in search results and keep your visitors satisfied.

Tools to Check Google Core Web Vitals Report
There are plenty of free tools available to measure your Core Web Vitals score. You don’t have to spend any money to use them. Here are some of the best ones:
Google Search Console
Google Search Console is a tool from Google that’s totally free. It helps website owners check various technical aspects of their site’s performance, like how many people click on their site in search results, where it ranks, and any technical issues.
In Google Search Console, there’s a special part just for Core Web Vitals. This section gives you a report on how well your site performs according to these important metrics. It’s organized by different categories, making it easy for you to see how your site is doing without needing other tools.
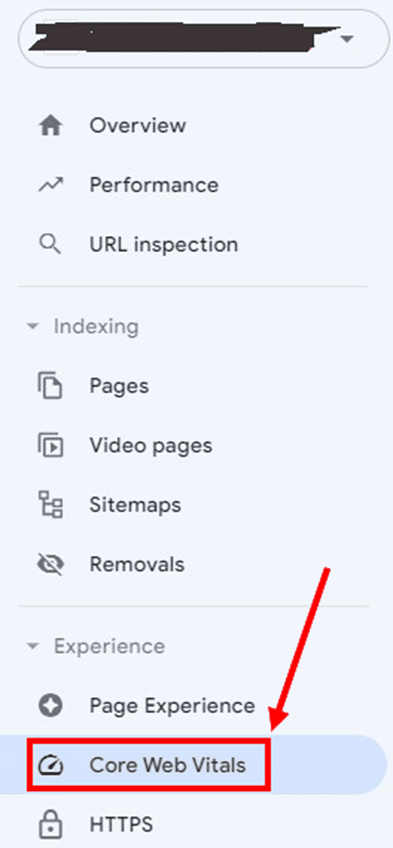
To check out this report, just go to Google Search Console, pick the website you want to check, and then click on the Core Web Vitals section under the Experience tab. It’s that simple!

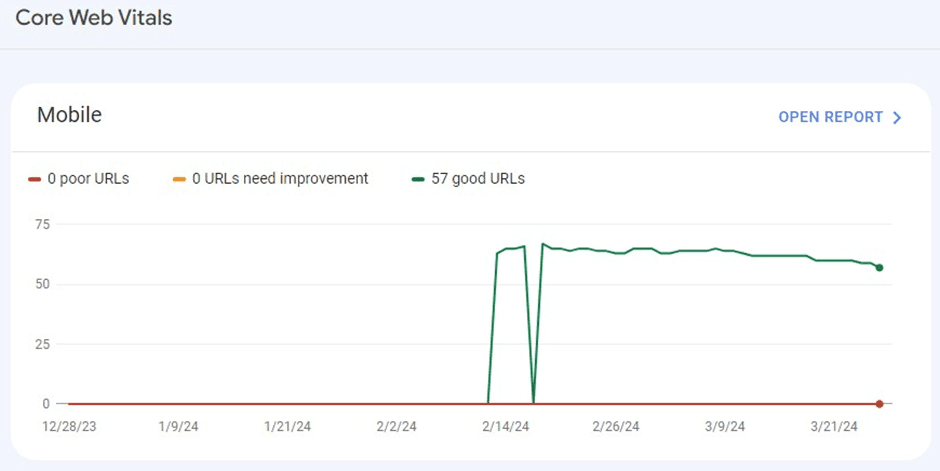
Now, you can check reports for both desktop and mobile devices. Here, I’m choosing to view a report for mobile.

When you open the report, you’ll see how many URLs on your website have poor, need improvement, or sound scores. Scroll down to find specific errors and how many URLs are affected. For example, we have 45 URLs with an LCP issue. Clicking on it shows all the affected URLs.
PageSpeed Insights
Using PageSpeed Insights is a really easy way to see how well your web pages are doing and where they could be improved. Just type your website’s URL into the search bar and click ‘Analyze’. It’s one of the best tools for checking your Core Web Vitals score and gives you real-time data on how users are experiencing your webpage.
Plus, it gives you suggestions on how to make your score better. You’ll get performance data for both desktop and mobile devices, so you can see how your site is doing on different platforms.
To check your score, go to PageSpeed Insights in your browser, enter your website’s URL, and click ‘Analyze’. It’s that simple!

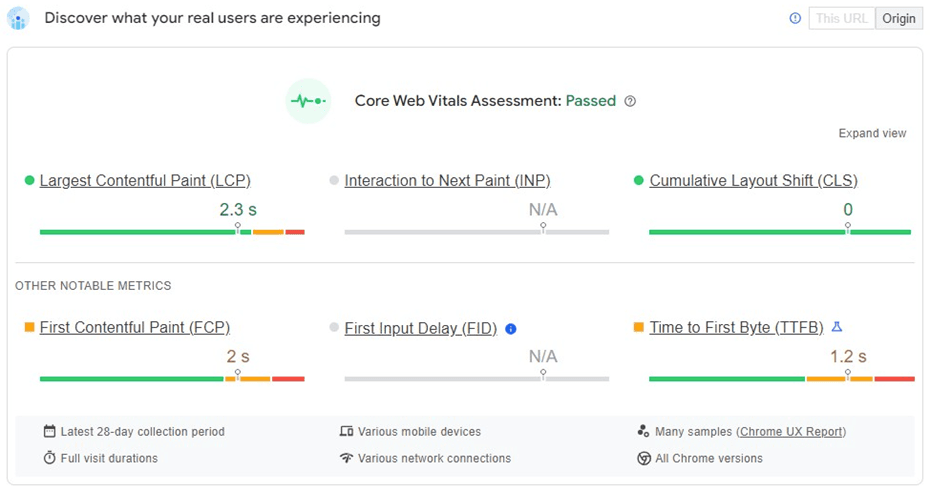
Keep scrolling until you reach the Core Web Vitals Assessment section. It will tell you if your site has passed the Core Web Vitals test or not. Here’s a picture of what it looks like.

You can easily switch between desktop and mobile views to see how your website performs on both types of devices.
In addition to checking LCP, FID, and CLS, you can also look at other parts of the Core Web Vitals, like First Contentful Paint (FCP), Interaction to Next Paint (INP), and Time to First Byte (TTFB).
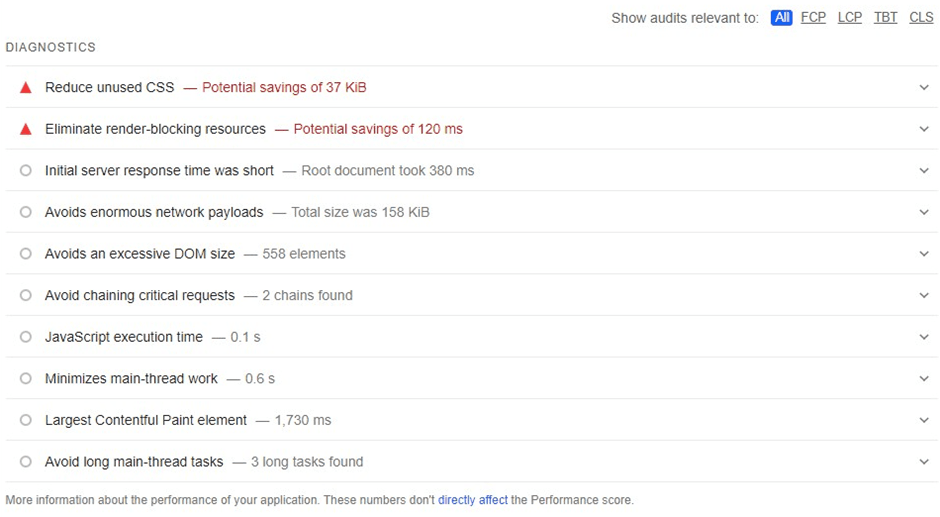
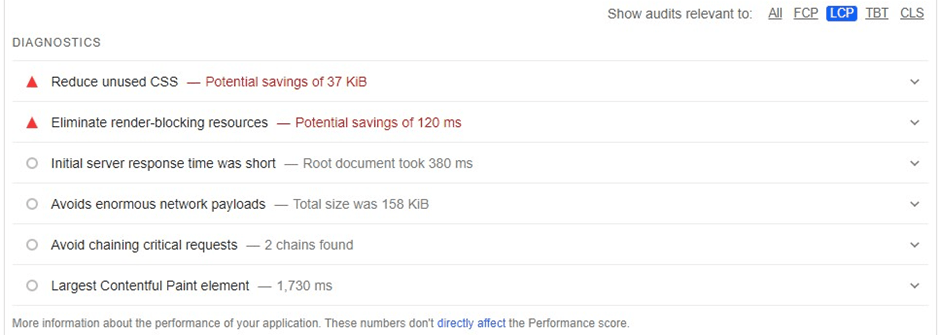
As you keep scrolling down, you’ll find ways to improve your score. Each improvement opportunity also shows you how much you could potentially save.

Also, if you want to make a specific part better, like the LCP score, you can click on the LCP link. This will show you audits and ways to improve the LCP, as you can see in the picture below.

Lighthouse
Lighthouse 6.0 came out on May 19, 2020. It’s a tool that automatically checks websites to help developers make them better for users.
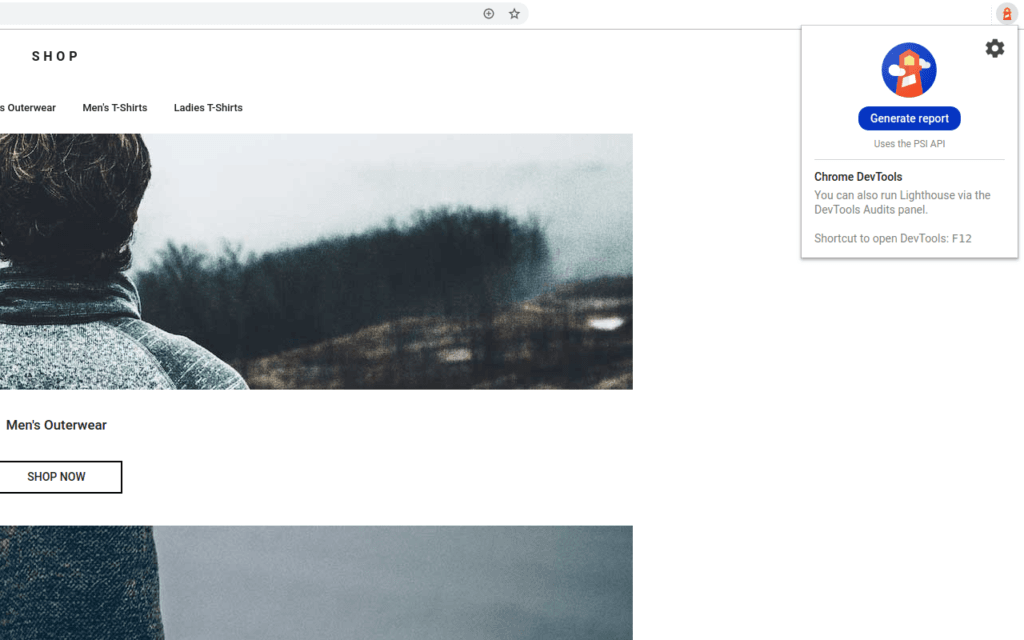
To see the Core Web Vitals report, add the Lighthouse extension to Google Chrome. Then, visit any website in Chrome and click on “Generate Report.”

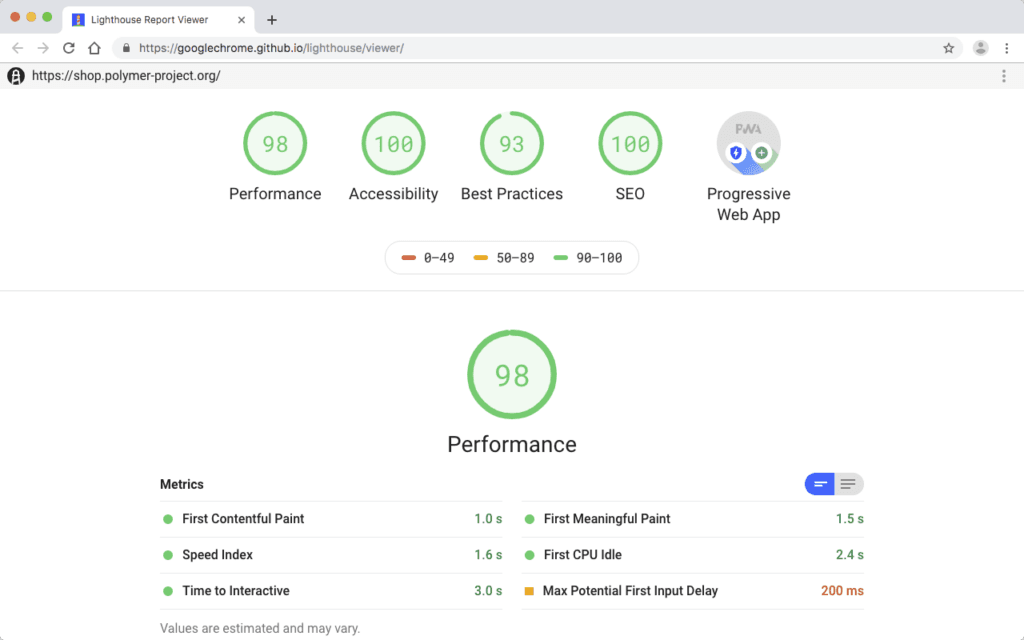
After the report is ready, you’ll see all the metrics such as LCP, FID, CLS, and more. You can also check the overall Performance score of the website.

Chrome DevTools
Chrome DevTools helps you spot any visual shakiness on your web pages.
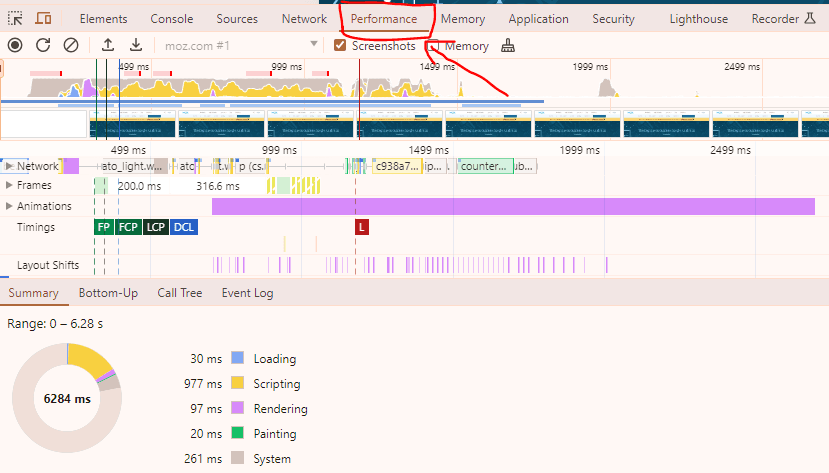
In the Chrome DevTools Performance panel, there’s a new section called Experience. It helps you catch any sudden changes in layout that might occur because of how your page is shown.
Chrome DevTools also tracks the Total Blocking Time (TBT) and aids in enhancing your First Input Delay (FID) score.
To see your Core Web Vitals score, go to the Performance tab in developer tools, like in the picture below.

GTmetrix
GTmetrix is a popular tool for testing and keeping an eye on website performance. It also displays your Core Web Vitals score. To give it a try, just open the tool in your web browser and type in your website address. Then, click on “Test your site,” just like in the picture below.

Once GTmetrix finishes checking your website, you’ll see the Core Web Vitals Report, just like in the picture below.
GTmetrix rates the performance of each website with a grade. Your goal should be to achieve an A grade.
Scrolling down, you’ll find issues categorized by FCP, LCP, TBT, and CLS. You can click on any of these to understand the impact, the audit topic, and the error details.
Core Web Vitals Chrome Extension
A great way to check your Core Web Vitals score is by using the Web Vitals Chrome extension. It’s a free extension that lets you see your site’s performance scores with a simple click, without having to go to other websites.
To use it, just add it to your browser. Once it’s installed, go to any website and click on the extension icon to see the various Core Web Vitals components.
How to Fix Core Web Vitals Assessment Failed
Now that we understand what Core Web Vitals are and how to measure them, let’s learn how to improve our Core Web Vitals score. Here are some effective methods:
- Enable Caching: Enabling caching can speed up your website’s loading time. Caching stores static HTML of webpages, so they don’t need to load each time a visitor comes to your site. This reduces the strain on your web host server. You can set browser caching in your site’s .htaccess file or use caching plugins if you’re using WordPress.
- Optimize Images: Images can significantly impact your website’s loading speed. Compress and optimize images to improve loading times. Keep images in proper dimensions to avoid slowing down your site. Use image optimization plugins like Smush or online tools like TinyPNG to reduce image file sizes.
- Defer Loading of JavaScript: Delay loading JavaScript until after the main content of your website loads. This can improve loading times and user experience. You can achieve this with caching plugins or by manually deferring JavaScript loading.
- Use Content Delivery Networks (CDNs): CDNs distribute web content to users based on their geographic location, improving loading times globally. They cache content on servers worldwide, reducing data travel distances. CDNs are beneficial for websites with global audiences and can improve your LCP score.
- Eliminate Render-Blocking Resources: Reduce the impact of render-blocking resources like CSS and JavaScript files on your website’s loading speed. Minify CSS and JavaScript files to improve loading times. Tools like CSS Minifier can help with this optimization.
- Use Lazy Loading: Lazy loading loads content only when needed, reducing initial page load times. This is particularly useful for heavy images and videos. Lazy loading can boost your LCP score and improve user experience. Consider using plugins or built-in features like Smush’s lazy loading.
- Optimize Fonts: Use web-optimized fonts to reduce website size and improve loading speeds. Subset fonts to include only necessary characters, and use optimized font formats like WOFF and WOFF2. Minimize web font size and avoid invisible text during font loading for better performance.
- Upgrade Server Speed: Improve your website’s performance by upgrading your hosting provider to a faster one. Managed dedicated hosting is ideal for large websites with heavy traffic. Use the latest PHP version with FPM for significant speed advantages. Enable “KeepAlive” to reduce connection time and consider using HTTP/2 for faster server response times.
In conclusion, optimizing your website’s Core Web Vitals score is essential for providing a seamless user experience and improving your site’s search engine ranking. By following the effective methods outlined above, such as enabling caching, optimizing images, and using content delivery networks, you can enhance your website’s performance and ensure it loads quickly and smoothly for visitors worldwide. Remember to regularly monitor your Core Web Vitals score and make adjustments as needed to maintain optimal performance. With these strategies in place, you can achieve better user satisfaction, increased engagement, and ultimately, greater success for your website.
FAQ’s
Is Core Web Vitals a ranking factor?
Core Web Vitals are like a report card for websites. They check how fast pages load, how easy they are to use, and if they stay steady when you scroll. These things really matter for how well your site shows up in searches and how happy people are when they visit it. So, making them better can boost your site’s ranking and make visitors happier.
What does it mean if I can’t see the Core Web Vitals data?
If you can’t see your Core Web Vitals report, it might be because your website doesn’t have enough visitors to gather data. Sometimes, if your website is small, you won’t see Core Web Vitals data either.
What is the best way to improve Core Web Vitals score?
There are lots of ways to make your Core Web Vitals score better. Here are a few:
1. Turn on caching
2. Optimize images better
3. Delay loading JavaScript
4. Use a CDN
5. Stop things that block rendering
6. Use lazy loading
7. Optimize fonts
8. Speed up your server
9. Follow W3C standards for your website

1 thought on “What is Google SEO Core Web Vitals and How to Fix them?”